10 Figma Plugins for 2024 Design Trends
Learn how to create stunning, modern designs super easily ✨

There are a lot of blog posts out there that talk about what the “best” Figma plugins are. While they’re great for discovering plugins you may not have heard about, they typically focus on general-purpose plugins that are already quite popular.
For this post, I thought it would be worthwhile to dive into notable – and perhaps lesser-known – plugins that specifically can help you keep up with the latest design trends. I’m talking god rays, glassmorphism, and noisy mesh gradients.
Let’s dive in.
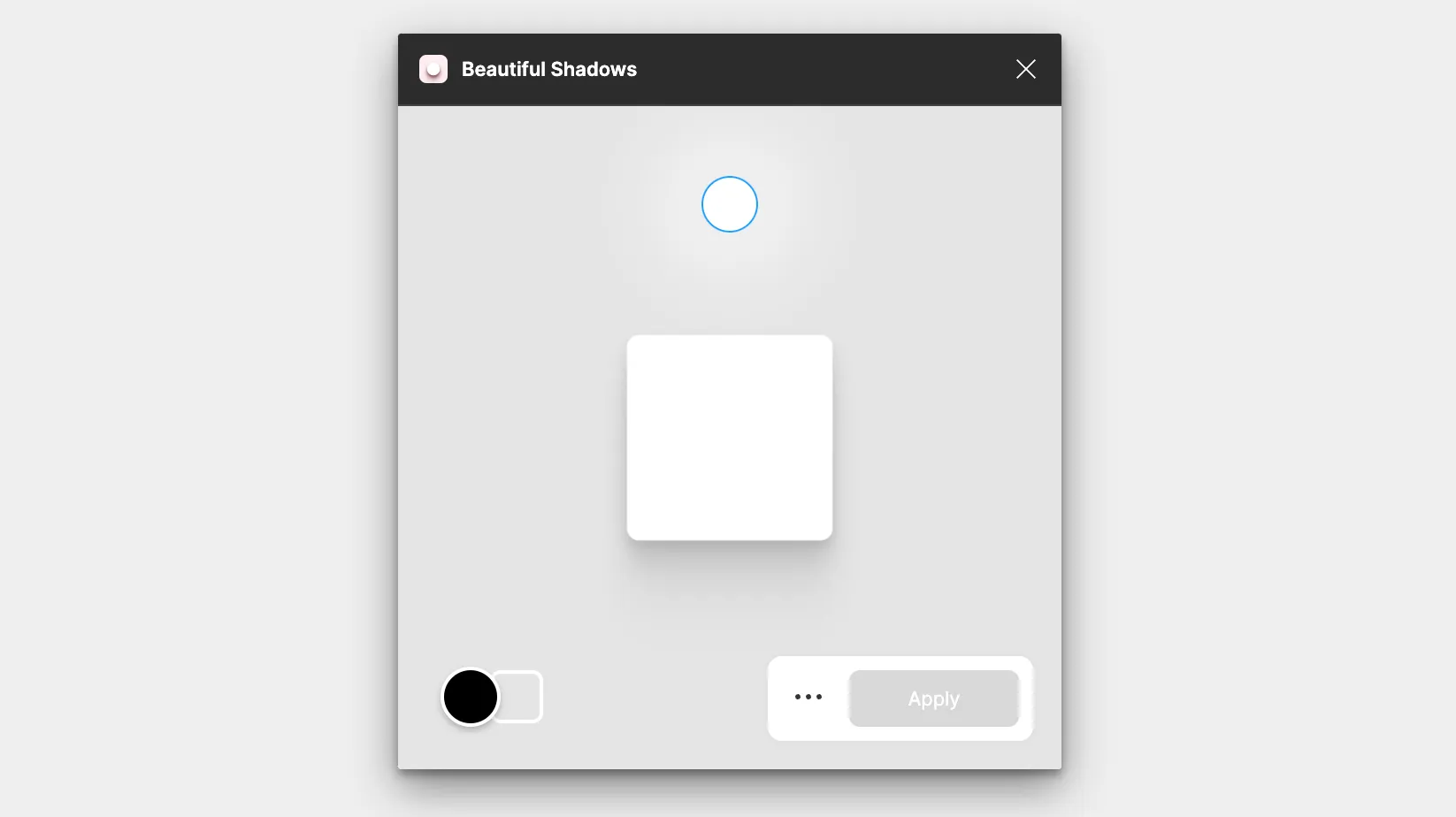
Drop Shadows: Beautiful Shadows by Alex Widua
While Figma has a built-in feature for adding drop shadows, to truly achieve realism in your designs you’ll probably want to layer your drop shadows. If you check out the box-shadow properties on any of your favorite sites, there’s a good chance elements won’t have just one, but several, shadows of varying opacities and offsets.
Fortunately, the Beautiful Shadows achieves just that, allowing you to dynamically layer drop shadows in your Figma designs by dragging around the light source and shifting the elevation. I use it exclusively for all of my drop shadows.
View on Figma

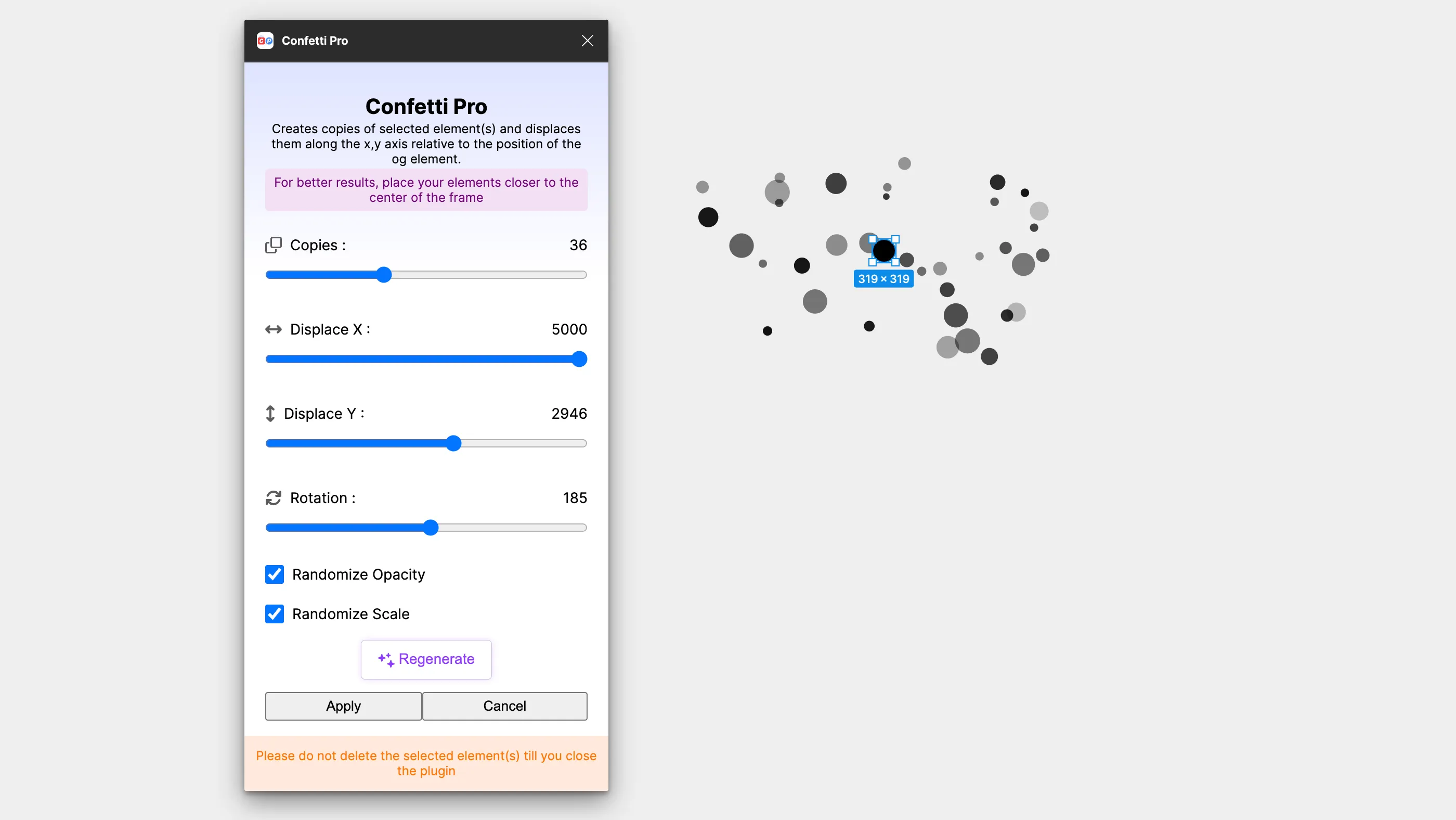
Light Particles: Confetti Pro by Renga R
An emerging trend lately is to use particles to add realism to light effects. A solid example is the recent AuthKit landing page, which leverages particles to create the illusion of dust. Linear notoriously uses particles to represent stars, leaning into the space-themed motif of their landing page.

Particles are often difficult to nail by hand, as there are usually a lot of them, and they typically have random sizes, opacities, and positions. I’m not sure if you’ve ever tried it, but it’s pretty tough to do something completely randomly.
The new Confetti Pro plugin allows you to select one or several elements, and then randomly lay them out with various sizes and opacities as particles automatically. Try creating a tiny circle, adding a radial gradient to it, then using the plugin. Bam! You have light particles.

This plugin has been a lifesaver for me when a design is missing certain flair.
View on Figma
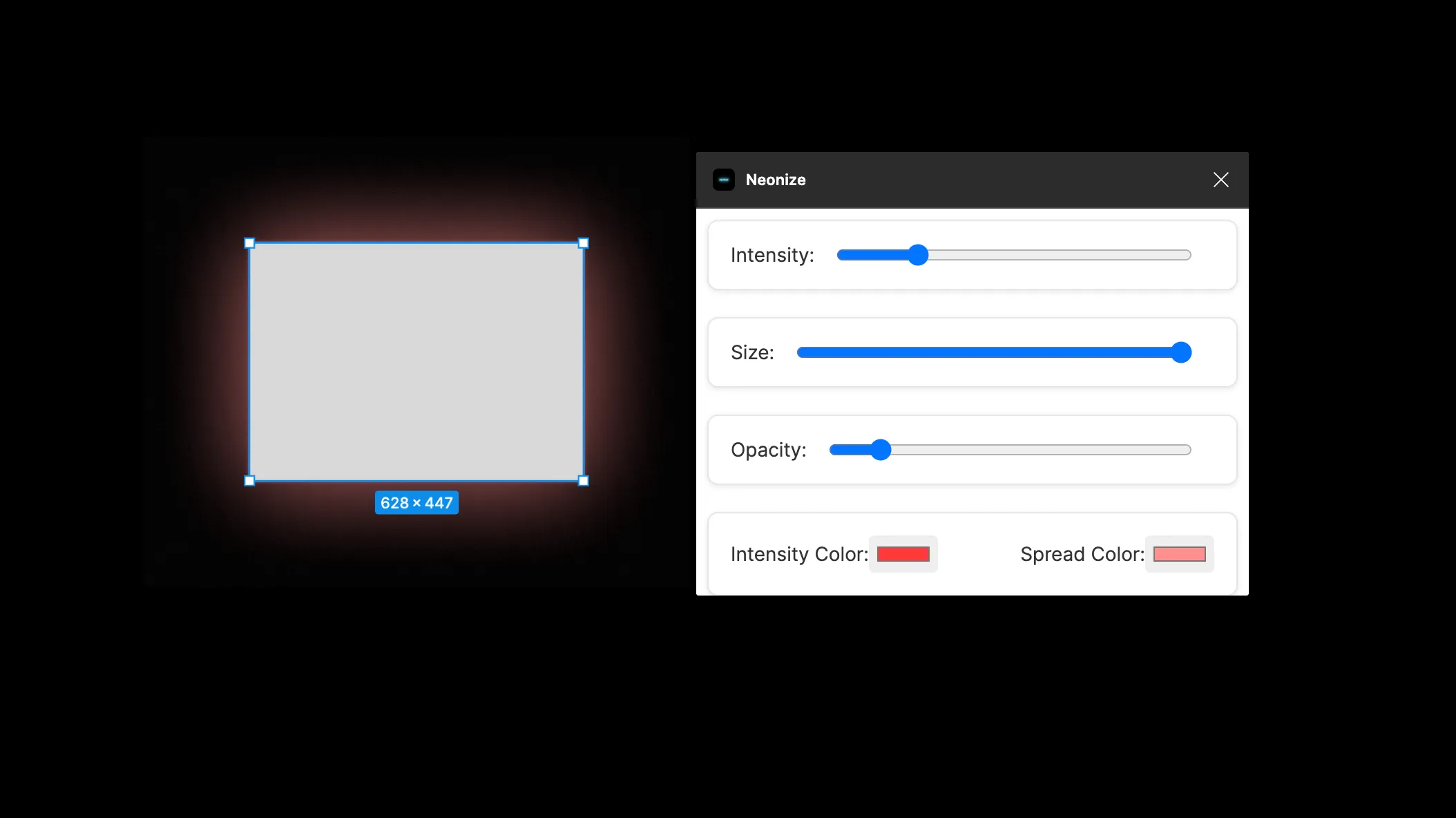
Glow: Neonize by Samora Mabuya
If a landing page is in dark mode, there’s a good chance there are some glowing elements somewhere. Glowing and illuminated page elements help draw the user’s attention while simultaneously making the site feel sleek and futuristic.

A popular plugin for glow effects in Figma is Glow by Alex Widua. However, I’ve found its functionality to be a tad limiting. For this post, I’d like to focus on a lesser-known plugin: Neonize.

Unlike Glow, Neonize allows you to individually tweak three different glow variables: the intensity (small glow surrounding the object), the size (the size of the larger glow in the background), and the opacity of the glow itself. I’ve found it to be much more effective at getting the exact glow I want. What’s awesome is that, like Glow and Beautiful Shadows, it layers drop shadows to create a very natural effect.
The only issue I have found with Neonize over Alex’s plugins is its editability. Clicking an element that has a glow and trying to tweak its settings will reset its colors. Not sure if this is intended or a bug, but either way it’s annoying.
View on Figma
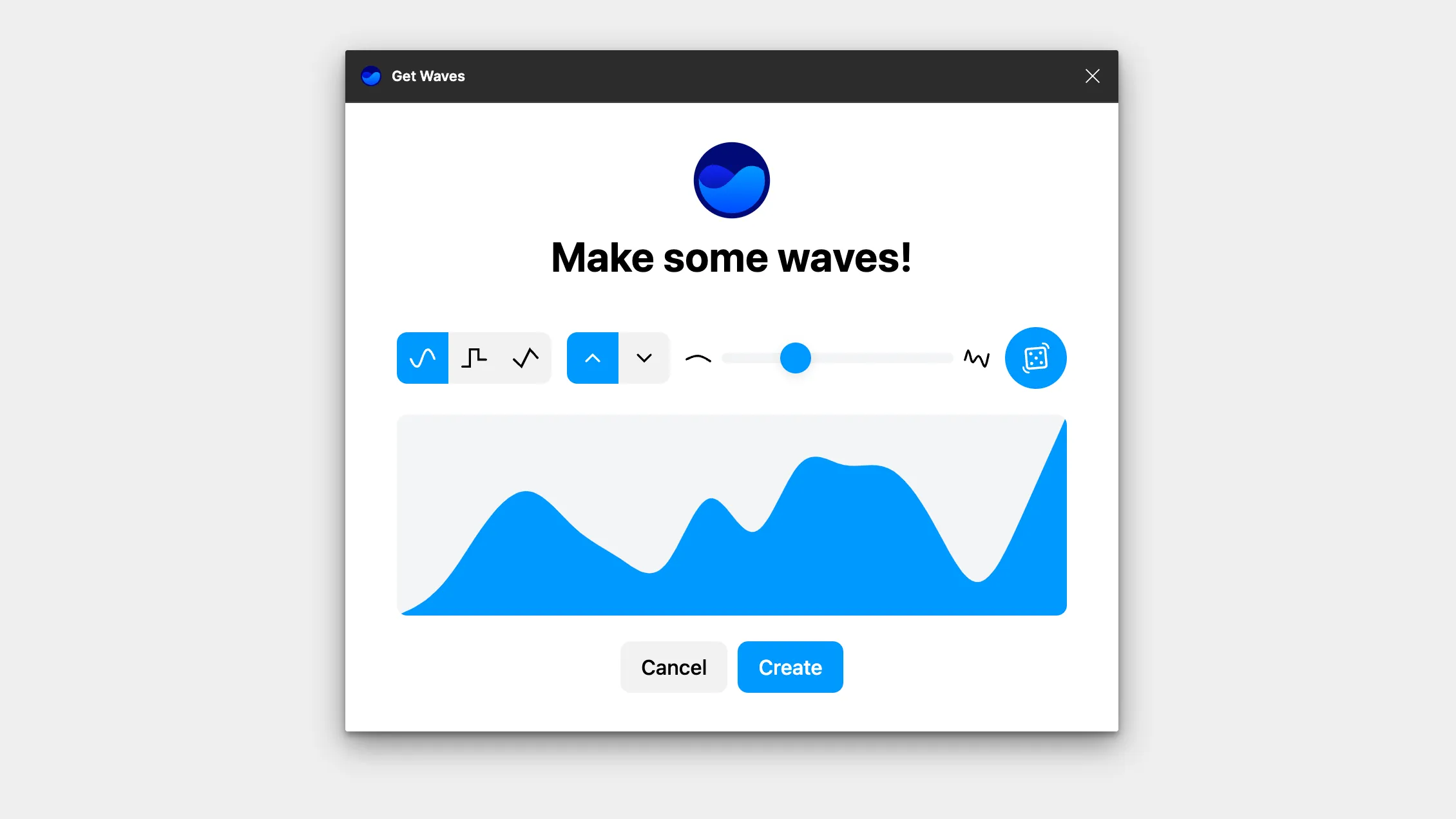
Wavy Borders: Get Waves by Richard Zimmerman
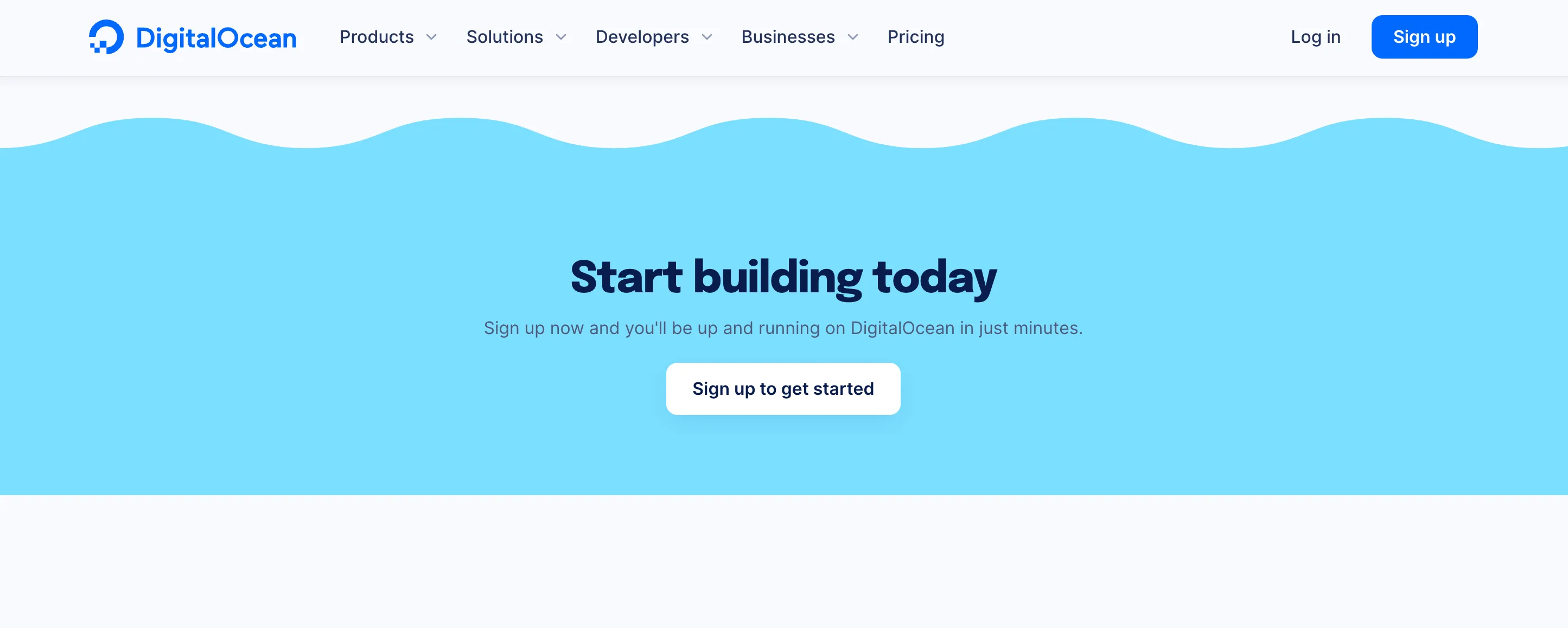
A trend typically seen on more playful websites is the use of “wavy” page sections. A recent example is DigitalOcean (which I suppose makes sense, seeing “ocean” is literally in their name).

The DigitalOcean landing page.
Creating smooth, wavy paths by hand can be tricky, especially if you’re still a bit of a noob when it comes to the pen tool (like myself). I rely super heavily on Get Waves when creating wavy borders. The only downside is that the waves generated are usually pretty random, and you might find you don’t have a ton of control over the end shape.

For more uniform waves, I’d recommend checking out Wave and Curve by Andreslav Kozlov, which I find myself using for audio recording UIs and other kinds of waveforms.
View on Figma
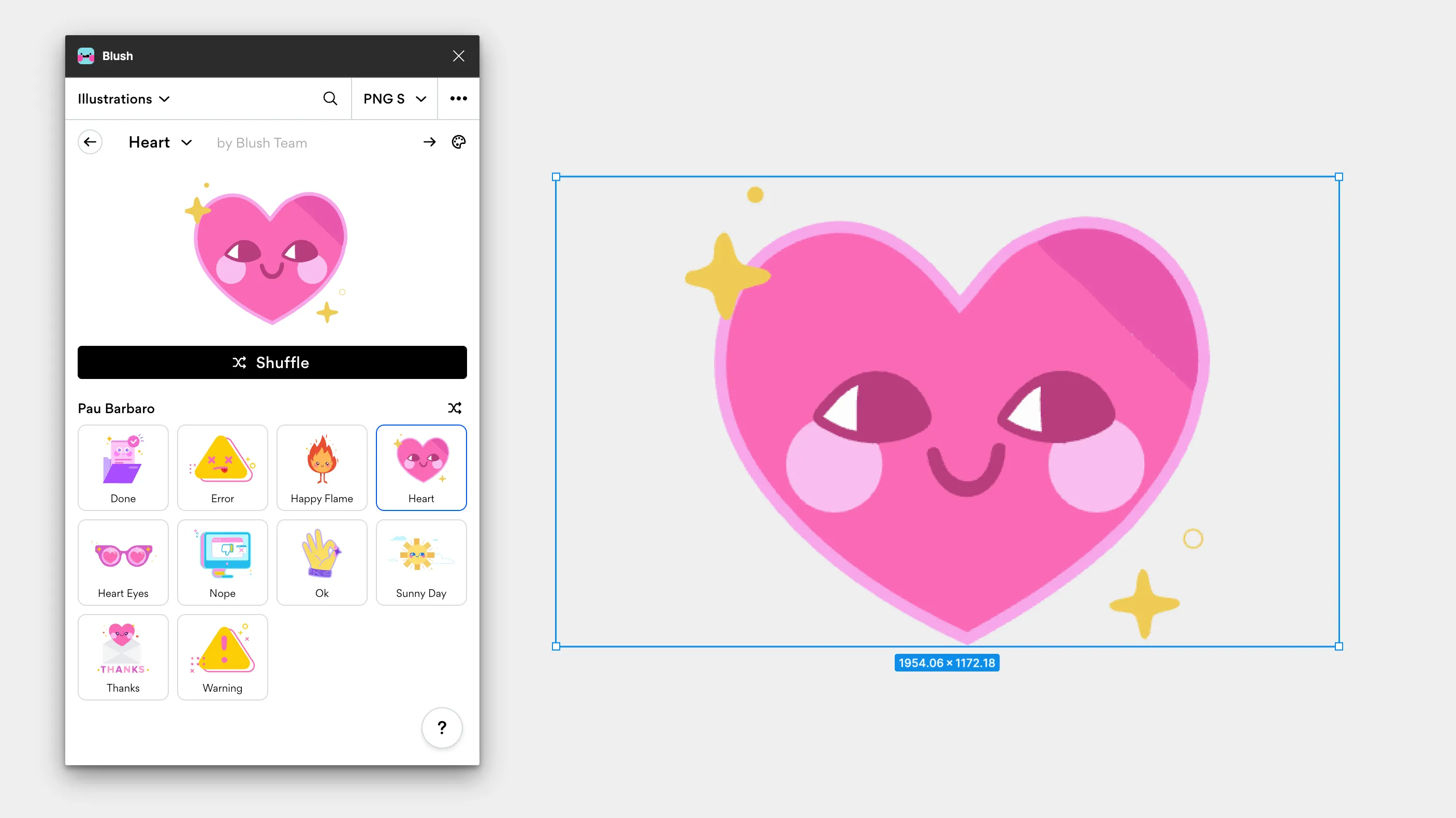
Character Illustrations: Blush
Nothing says “friendly” like adorable character illustrations. While many modern tech startups have been moving away from playful, flat characters, they still have their place on the web.

The Upwork hero section
Blush was created to allow anyone to easily access and customize illustrations for use on their websites. While Blush does have a paid plan, they have a more-than-generous free tier that should be suitable for most use cases.

View on Figma
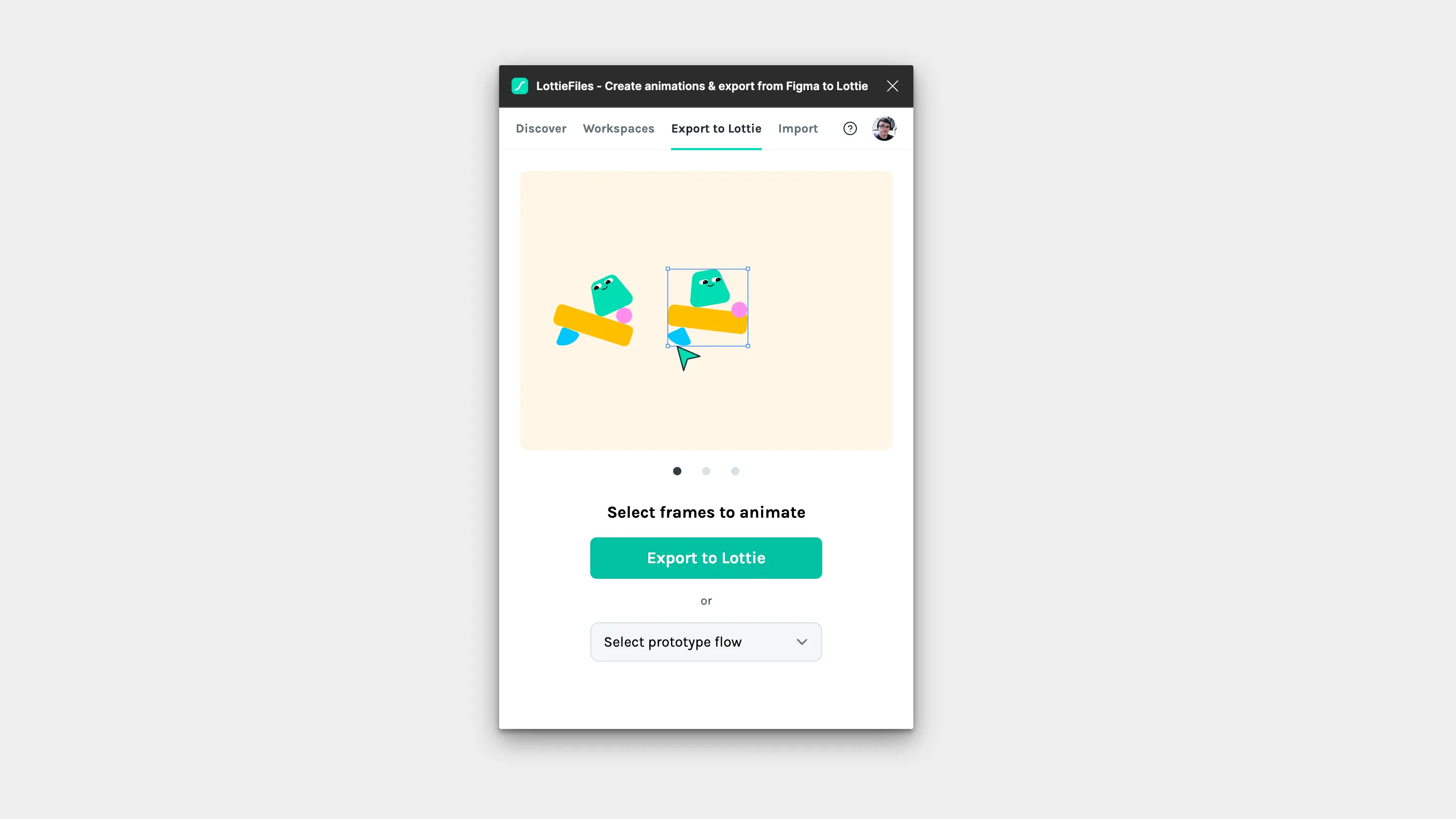
Motion Design: LottieFiles
Ever wonder how the Duolingo owl learned to fly? The answer is Lottie, Airbnb’s framework for creating vector-based animations for the web.
Up until now, creating Lottie files was an arduous process. You needed to have After Effects installed, set up the bodymovin plugin, and learn a completely new piece of software. That all changed about 8 months ago when LottieFiles released their Figma to Lottie feature.

Now, creating animations is as simple as selecting your frames in Figma. LottieFiles will automatically interpolate all changed styles and create a Lottie animation for you in a matter of seconds! In addition to Figma to Lottie, the LottieFiles plugin is packed with free and paid community animations you can easily add to your designs.
View on Figma
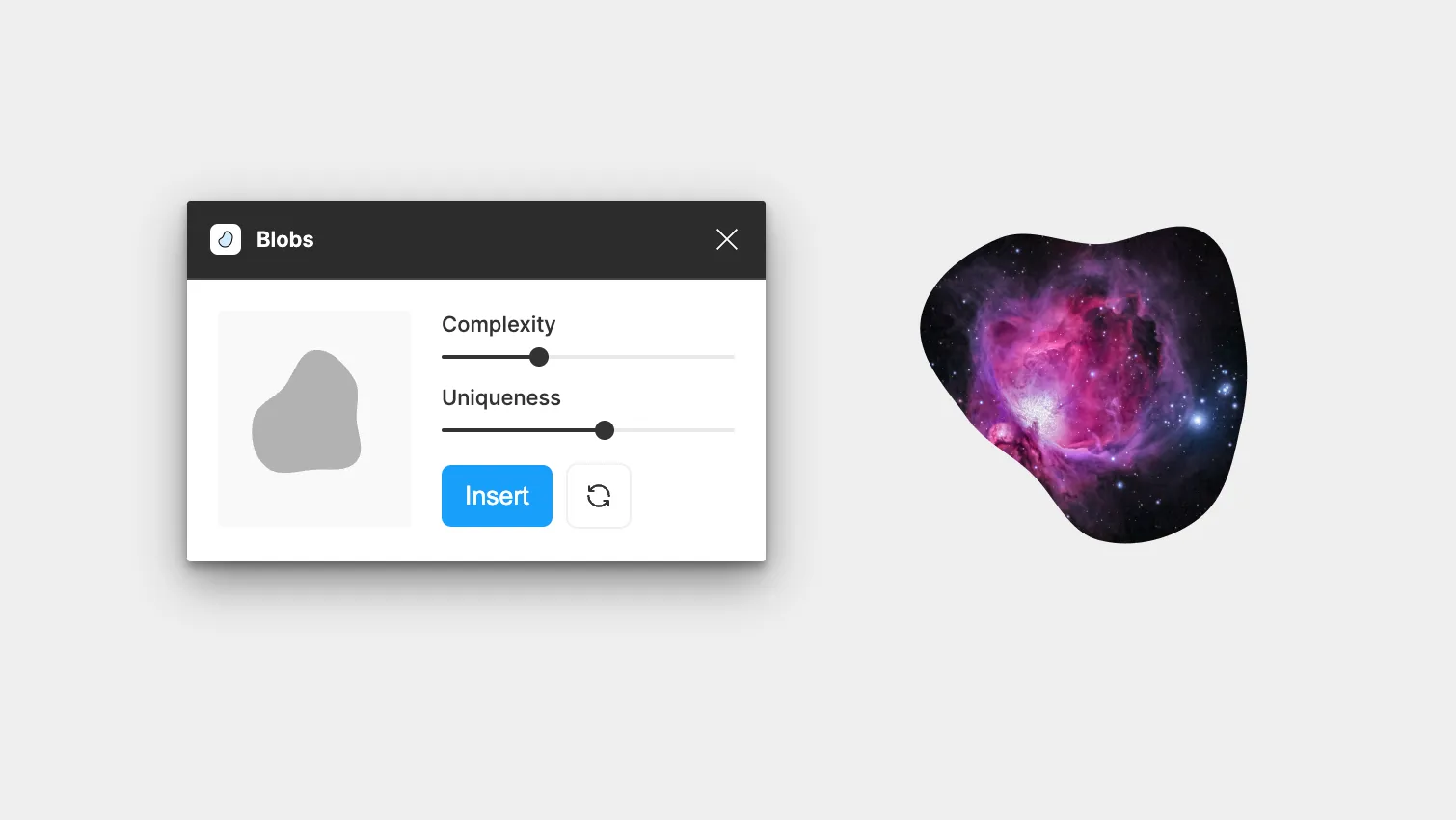
Blobs: Blobs by Dylan Feltus
Nowadays, blobs can be found in tons of places other than extremely-mid monster movies. You often find blobs used to mask images, or as accents when illustrating certain product features.

Similar to the Get Waves plugin, the Blobs plugin randomly generates blob shapes for you given certain parameters. Like Waves, it takes a few tries to land on the perfect blob for your project.

That said, it has still been indispensable to my workflow over the years.
View on Figma
Isometric: Oblique & Easometric
If you’re anything like me, maybe you’ve seen some fancy, 3D vector illustrations on a website somewhere and thought
How the hell did they do that?
This style is called isometric design, and it’s easier than you think – especially with the help of plugins.

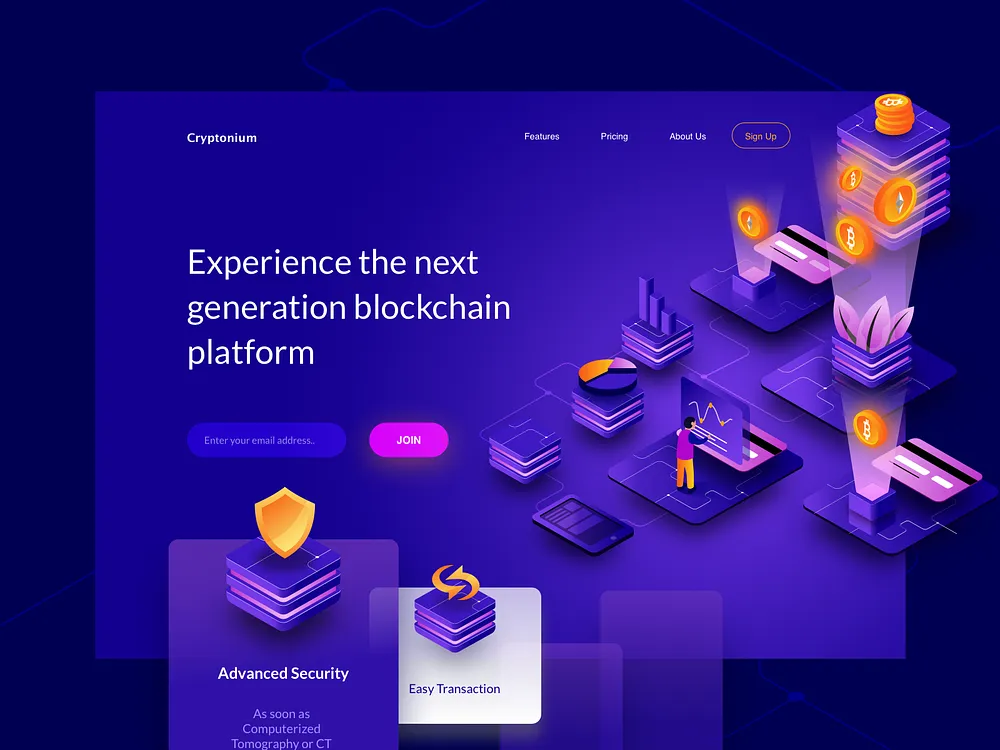
Isometric hero concept by Desemy Kristanto on Dribbble
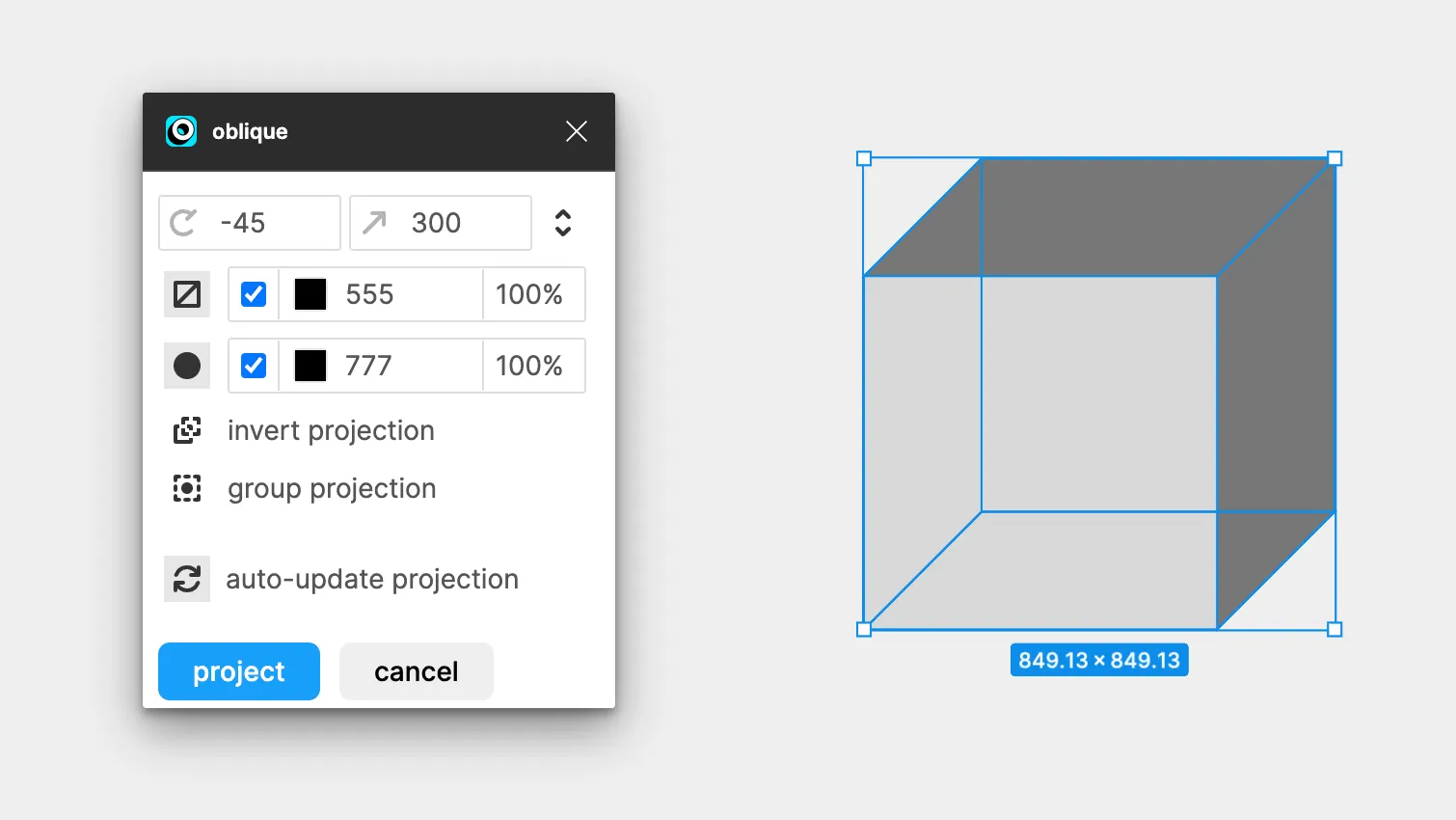
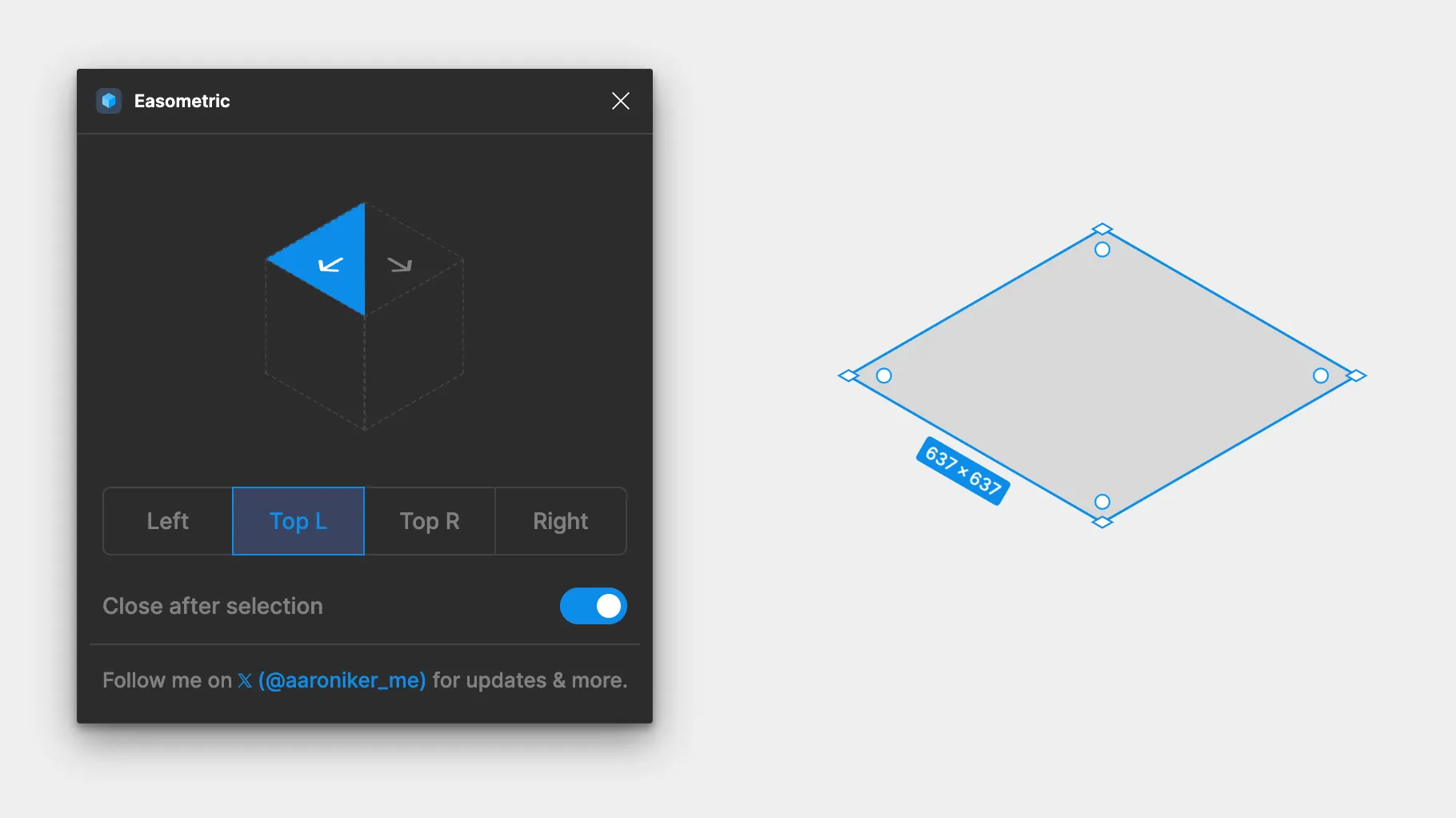
While you could always use isometric grids for more complex illustrations, two plugins can help you in the majority of other cases: Oblique by torcado and Easometric by Aaron Iker.
Each has a slightly different approach to tackling isometrics. Oblique extrudes your design by projecting a complex vector behind it to give it a 3D appearance. Easometric skews the current layer to fit either the top angle or side angle of an isometric square.
I find myself reaching for Oblique oftentimes when I need 3D text, buttons, or even long shadows. Easometric is better for more traditional isometric designs, like the one in the illustration above.


View Oblique on Figma
View Easometric on Figma
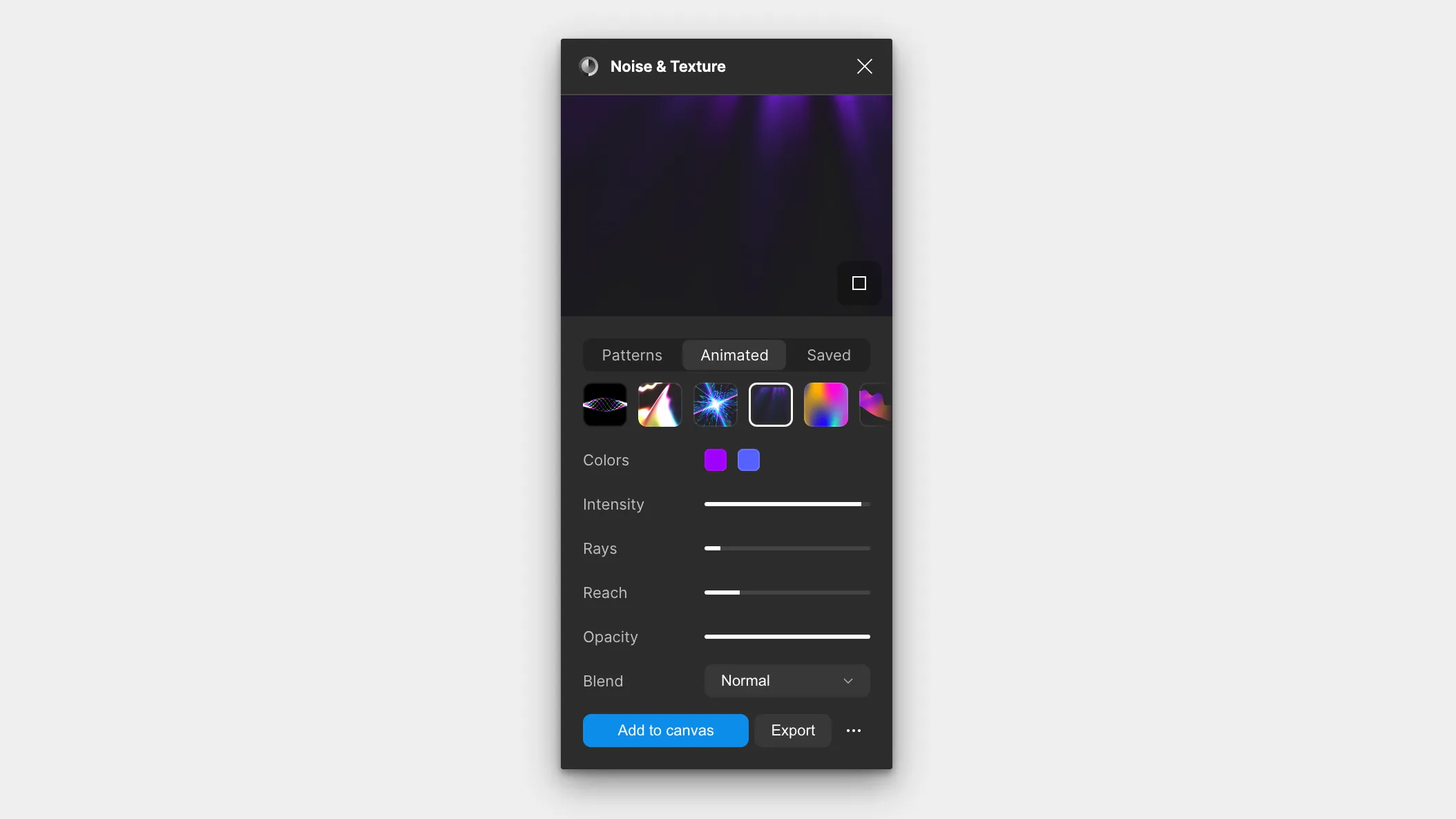
God Rays & Noise: Noise & Texture by Rogie King
Lastly, this list wouldn’t be complete without mentioning Noise & Texture – Rogie King’s godsend of a plugin for creating all kinds of noise, gradients, and – yes, god rays. You know, those light rays you see on every website nowadays?

Rogie’s plugin allows you to create an endless sea of noise, patterns, and other effects. It’s extremely popular among designers for creating noisy glass and gradient textures.

The only drawback is that everything the plugin generates is an image (which makes sense, given how complex some are). In certain cases, you may prefer to create vector versions of these effects yourself for better customization and resolution. Here is our tutorial on how you would create similar light rays using Figma vector gradients + blurring.
Regardless, Noise & Texture has quickly become an irreplaceable component of my daily work.
View on Figma
That’s it for this list! Let us know what you think in the comments or what your favorite plugins are that we missed. See you next time!